To create an app-like experience for consumers, progressive web apps (PWAs) take advantage of today's web standards. It combines the best features of both web and mobile applications, offering a seamless and engaging user experience across various devices and platforms. Every PWA designed by Nivida Web Solutions - an excellent Android App development company in Gujarat are responsive, which means it can adapt and fit any screen size, whether it's a desktop, smartphone, or tablet. This flexibility allows users to access and interact with PWAs regardless of the device they are using.
PWAs also utilize service workers, a powerful browser feature that enables offline functionality, push notifications, and background synchronization. This means that even with an unstable or no internet connection, PWAs can still load and function partially or fully, enhancing user accessibility and reducing reliance on network connectivity.
Among the many benefits of PWAs is how simple they are to set up. Unlike traditional native applications, PWAs do not require users to download and install them from app stores. Instead, users can simply visit the PWA website and add it to their home screen or app drawer with a single tap or click. This eliminates the need for tedious installations and updates, making PWAs more accessible and user-friendly.
Moreover, PWAs are built using web technologies like HTML, CSS, and JavaScript, which enables developers to create a single codebase that can run on multiple platforms. This cross-platform compatibility significantly reduces development time and costs, as developers do not need to create separate applications for each operating system.
Progressive web apps (PWAs) are web-based software that performs like native mobile apps but can function even when there is no network connection available. A progressive web app (PWA) is an online application that meets a set of standards designed to improve its conversion rates, load times, mob
ile users, and cross-device usability. Check out the comparison between responsive websites, Native apps and PWAs based on their capabilities.

What is a Web App?
A web app, short for the web application, is a software application that is accessed and used through a web browser. Unlike traditional desktop applications that are installed directly on a user's computer, web apps are hosted on remote servers and accessed over the internet.
Web apps can perform a wide range of tasks and provide various functionalities, ranging from simple interactive forms to complex applications with advanced features. Some common examples of web apps include email clients, social media platforms, project management tools, online banking systems, and e-commerce websites.
One of the key advantages of web apps is their platform independence. Users can access web apps from any device with a web browser, regardless of the operating system they are using. Whether it's a desktop computer, laptop, tablet, or smartphone, as long as there is an internet connection and a compatible web browser, users can interact with web apps seamlessly.
Web apps also offer easy deployment and maintenance. Since they are hosted on remote servers, updates and changes can be made centrally, and users can instantly access the latest version without the need for manual installations or updates. This also ensures that all users are using the same version of the app, avoiding versioning conflicts.
Furthermore, web apps provide a consistent user experience across different devices and platforms. Developers can design responsive web apps that adapt and optimize their layout and functionality based on the screen size and capabilities of the device being used. This flexibility allows users to access and interact with web apps on various devices without sacrificing usability.
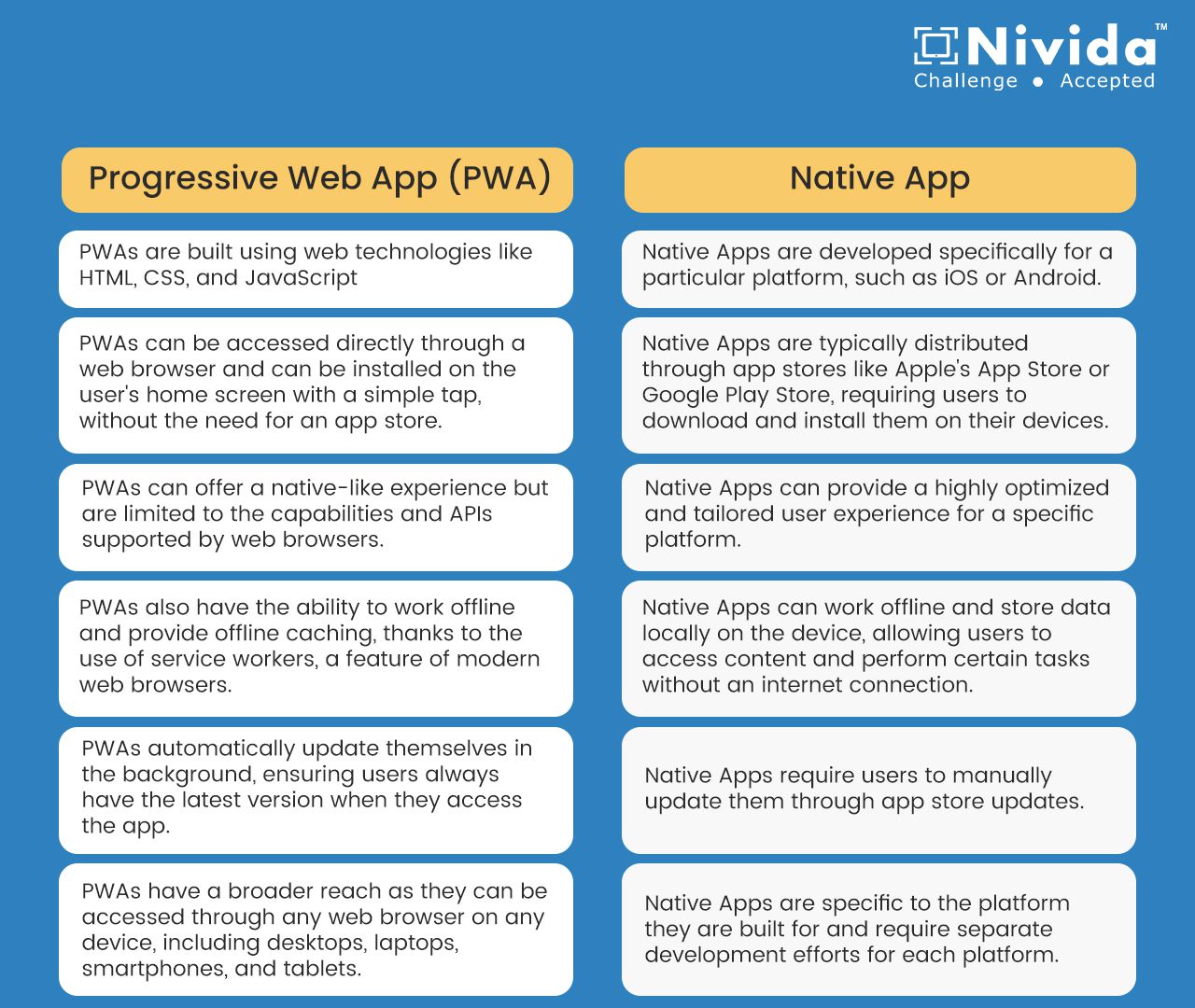
PWA vs. Native App:
Progressive Web Apps (PWAs) and Native Apps are two different approaches to building applications with their own unique characteristics such as development, distribution and installation, user experience, offline functionality, updates, and reach & accessibility. If you are looking to develop a PWA for your business, Nivida Web Solutions is the most trusted Mobile App development company in Gujarat that can fulfil your application development needs. Check out how PWA is different from Native App below.
Key Differences:

PWAs offer advantages such as cross-platform compatibility, easy installation, and automatic updates, while Native Apps provide optimized user experiences, access to native device features, and offline functionality. The choice between PWAs and Native Apps depends on factors such as the target audience, desired functionality, development resources, and specific requirements of the application. Unlock your app potential with cutting-edge iOS App development in India at Nivida Web Solutions!
PWA vs. Hybrid App:
Progressive Web Apps (PWAs) offer several advantages over Hybrid Apps, making them a preferred choice for many developers and businesses, such as reach and accessibility, installation and updates, development efficiency, offline functionality, discoverability, and cost-effectiveness. Check out how PWA is different from Hybrid App below.
Key Differences:

It's important to note that the choice between PWAs and Hybrid Apps depends on various factors such as the specific requirements of the application, target audience, desired functionalities, and development resources. Hybrid Apps may still be suitable for certain use cases where deep integration with native device features is essential, but PWAs offer a range of benefits that make them an attractive option for many developers and businesses.
The Ultimate Guide To PWAs in 2023:
In 2023, Progressive Web Apps (PWAs) continue to revolutionize the way we build and deliver web applications. This comprehensive guide provides an in-depth exploration of PWAs, covering their key features, benefits, development strategies, and best practices. Whether you're a developer, business owner of a Mobile App development company in Gujarat, or simply curious about the future of web applications, this guide will equip you with the knowledge to leverage PWAs effectively.
- Definition and core concepts of PWAs.
- How PWAs differ from traditional web and native applications.
- The advantages of PWAs over other application types.
- Responsive design and adaptability across different devices.
- Offline functionality using service workers.
- Push notifications and engaging user experiences.
- Background synchronization and data caching.
- Selecting the right technology stack and frameworks.
- Design principles for effective PWAs.
- Implementing responsive layouts and user interfaces.
- Integrating service workers for offline capabilities.
- Optimizing performance and load times.
- Developing a PWA from scratch.
- Converting an existing website into a PWA.
- Progressive Enhancement and graceful degradation.
- Testing and debugging PWAs across multiple devices and browsers.
- Deploying and hosting PWAs
- App-like installation and launch experience.
- Utilizing push notifications for user engagement.
- Improving discoverability and SEO for PWAs.
- Analyzing user behaviour and tracking performance metrics.
- Security considerations for PWAs.
- Ensuring accessibility and inclusivity.
- Continuous integration and deployment workflows.
- Updating and maintaining PWAs efficiently.
- Staying up-to-date with PWA industry trends.
How Brands Can Benefit from eCommerce PWA?
Brands can benefit greatly from adopting PWAs developed by Nivida Web Solutions - a noteworthy service provider of Native App development in India for their eCommerce platforms.
- Enhanced User Experience: PWAs offer a seamless and app-like experience to users, combining the best features of web and native apps. They provide fast and responsive interactions, smooth animations, and intuitive user interfaces, resulting in improved user engagement and satisfaction.
- Increased Conversion Rates: With PWAs, brands can reduce friction in the purchasing process. PWAs enable fast loading speeds, even on slow connections, and offer the ability to work offline or with limited connectivity. This ensures that customers can browse products and make purchases conveniently, leading to increased conversion rates.
- Improved Performance: PWAs utilize service workers, which enable caching of assets and data, reducing reliance on network requests. This results in faster page loading times, reduced bounce rates, and improved overall performance. Users can access the app instantly, regardless of network conditions, enhancing the customer experience.
- Compatible across Platforms: PWAs' ability to function across a wide variety of devices and operating systems is a major benefit. Whether users access the eCommerce site through desktops, smartphones, or tablets, PWAs can adapt and provide a consistent experience across various screen sizes and operating systems. This broad reach ensures that brands can engage with customers on the platforms they prefer.
- Easy Installation and Updates: PWAs can be installed on the user's home screen directly from the browser, eliminating the need for app store downloads. This streamlined installation process increases accessibility and encourages users to engage with the brand. Additionally, PWAs update automatically, ensuring that users always have the latest version without manual updates.
- Improved Discoverability and SEO: PWAs are discoverable through search engines, allowing brands to leverage SEO strategies and reach a wider audience. By optimizing content and ensuring a responsive design, brands can improve their visibility and attract organic traffic to their eCommerce PWA.
- Cost Efficiency: Developing and maintaining a single codebase for a PWA can be more cost-effective compared to building separate native apps for multiple platforms. It reduces development time and resources required, while still delivering a high-quality app experience.
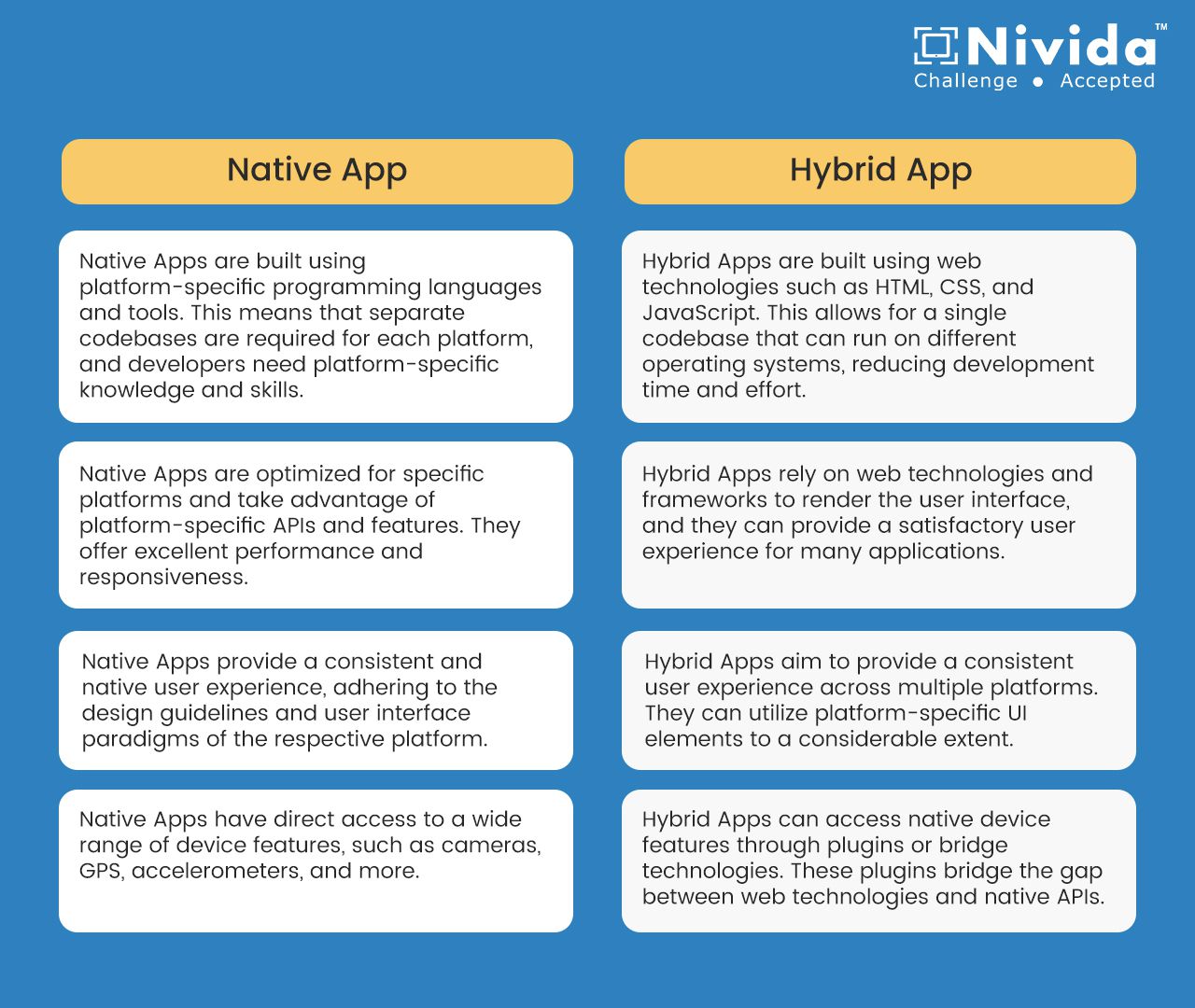
Native app vs. Hybrid app:
Native Apps and Hybrid Apps are two distinct approaches to mobile app development, each with its own characteristics and advantages, such as development, performance, user experience, and access to device features. Are you looking to develop a Native app for your business? Look no further than the most reliable Native App development company in India - Nivida Web Solutions. Check out how Native App is different from Hybrid App below.
Key Features:

Native apps are often considered better than hybrid apps due to their superior performance. Native apps are built using platform-specific programming languages and tools, allowing them to fully leverage the device's hardware and software capabilities. This results in faster load times, smoother animations, and overall better responsiveness. Native apps also have direct access to platform-specific APIs, enabling seamless integration with device features such as the camera, GPS, and accelerometer. With their optimized performance, native apps provide a superior user experience compared to hybrid apps, making them the preferred choice for demanding and performance-sensitive applications.
Top 10 PWAs in 2023:
The possibilities and applications of PWAs are endless. There is a PWA solution for every scenario, whether you want to build a website or a web app. There will undoubtedly be new and interesting applications for PWAs as they develop and gain popularity. When planning a new website, it's important to learn from the successes of progressive online apps like Uber, Starbucks, Pinterest, Forbes, and many more. Progressive web apps may be the best option for your problem because of their many advantages. Check out the top 10 PWAs in 2023.
- Spotify
- Telegram
- Ali Express
- The Washington Post
- Uber
- Adidas
- Trivago
- Eleganza
Wrapping Up:
Understanding the differences between Progressive Web Apps (PWAs), Native Apps, Hybrid Apps, Single-Page Apps (SPAs), and Multi-Page Apps (MPAs) is crucial for making informed decisions in app development. PWAs offer the advantage of cross-platform compatibility, easy updates, and improved discoverability, while still providing a native-like experience. Native Apps excel in performance, user experience, and access to device features, making them ideal for resource-intensive applications.
Hybrid Apps provide a balance between cross-platform development and access to native device features. SPAs offer a seamless user experience and efficient data loading, while MPAs are suitable for content-focused applications. Ultimately, the choice of app development approach depends on factors such as target audience, project requirements, development resources, and desired functionality. By understanding these options, developers at the most distinguished mobile app development company in Gujarat - Nivida Web Solutions can select the most appropriate approach for creating successful and impactful applications.
FAQs:
Whether PWA is better than a native app depends on specific requirements, with PWAs offering cross-platform compatibility, easy updates, and improved discoverability, while native apps excel in performance, user experience, and access to device features.
The performance of a PWA compared to a native app can vary depending on the specific implementation, but in general, native apps have the potential to provide faster performance due to their direct access to device resources and optimizations.
PWAs are gaining significant traction and are considered a promising direction for the future of web development due to their cross-platform compatibility, improved user experience, and ability to bridge the gap between web and native apps.
PWAs offer significant benefits for eCommerce, providing enhanced user experience, faster loading speeds, and improved conversion rates, making them a compelling choice for brands looking to deliver a seamless shopping experience across platforms.
The main difference between PWAs and native apps is that PWAs are built using web technologies and can run on multiple platforms, while native apps are platform-specific and offer direct access to device features, resulting in superior performance and a more native-like experience.
PWAs can enhance the eCommerce shopping experience by providing fast loading times, offline capabilities, push notifications, and a seamless user interface, resulting in improved engagement, higher conversion rates, and a more convenient shopping experience for customers across different devices.